

Hi, I'm Klea 👋
I’m a developer passionate about creating intuitive, scalable, and user-friendly web experiences. I thrive in collaborative spaces, bridging the gap between design and technical feasibility to deliver impactful features that users love. Whether it’s optimizing backend data structures, enhancing accessibility, or solving complex issues, I enjoy crafting thoughtful solutions that empower users and streamline workflows.
Currently, I’m leading the migration of a high-traffic blog from a traditional WordPress setup to a cutting-edge headless CMS. Using React, Gatsby, and GraphQL, I’ve transformed the site to be faster, scalable, and easier to maintain. My day-to-day involves building custom APIs, designing automation tools that increase efficiency tenfold, and writing clean, maintainable code to improve performance and usability.
Beyond development, I’m curious and love to explore—whether it’s traveling to new places, sharing coding tutorials and tips on my blog, or finding creative inspiration through paint-by-numbers and sketching alongside my beagle. I’m driven to create impactful digital experiences that solve real-world problems and inspire meaningful connections.
💡Click on the each action to learn more
Sep 2023-Present
Web Developer ·Experian
Architect migration of a high-traffic blog from WordPress to a modern headless CMS leveraging React, Gatsby, and GraphQL, achieving a 20% reduction in load times and enhanced SEO performance while maintaining a responsive design for optimal user experience.
Develop scalable APIs in Node.js to integrate with third-party tools and internal systems, enabling seamless data flow and improving overall functionality.
Automate workflows by creating a Node.js application integrated with Google APIs, increasing content staging efficiency by 10x and saving hundreds of manual hours.
Optimize performance by debugging complex frontend and backend issues using DevTools, improving responsiveness and system reliability across distributed environments.
Collaborate with cross-functional teams including designers, product managers, and other engineers to define technical requirements and ship high-quality features in an Agile environment.
Enhance reliability by integrating monitoring and error reporting tools like DataDog, providing full production visibility and reducing system downtime.
Mentor teammates by leading sessions on scalable code design, testing, and performance optimizations, ensuring adherence to high technical standards and improving team-wide code quality.
Nov 2022-Sep 2023
Content Marketing Coordinator ·Experian
Design, test, and implement new features for internal web application platforms and APIs.
Streamline content quality assurance as measured by 30% reduction in broken links and 25% decrease in duplicate content by auditing pages using browser developer tools for frontend validation while building custom Python and Node.js scripts to automate sitewide integrity checks and compliance remediation.
Facilitate during internal system issues, leading to timely resolutions.
Identify areas for system performance and availability improvements, resulting in optimized user experiences.
Regularly communicate with management and technical support colleagues to ensure project alignment.
Compile timely, comprehensive, and accurate documentation and reports as requested by stakeholders.
Analyze user requirements and convert them into comprehensive design documents.
Make sound technical decisions that produce resilient, reliable systems.
Maintain up-to-date knowledge of technological developments in the industry.
Sep 2022-Nov 2022
Resident Analyst ·obo. Agency
Designed business logic and created technical specifications to extract key data elements from B2B client databases, enhancing personalization through data-driven insights.
Improved customer engagement by translating user requirements into digital transformation initiatives, including CRM integrations, data migrations, and custom database implementations.
Developed automation workflows for client sales and marketing teams, implementing web templates and landing pages optimized for target personas and customer journeys using HTML, CSS, and JavaScript.
Completed Salesforce Trailhead training, gaining foundational knowledge in CRM tools and marketing automation principles, which informed best practices in project design and execution.
📝Checkout portfolio v1 for predecessor

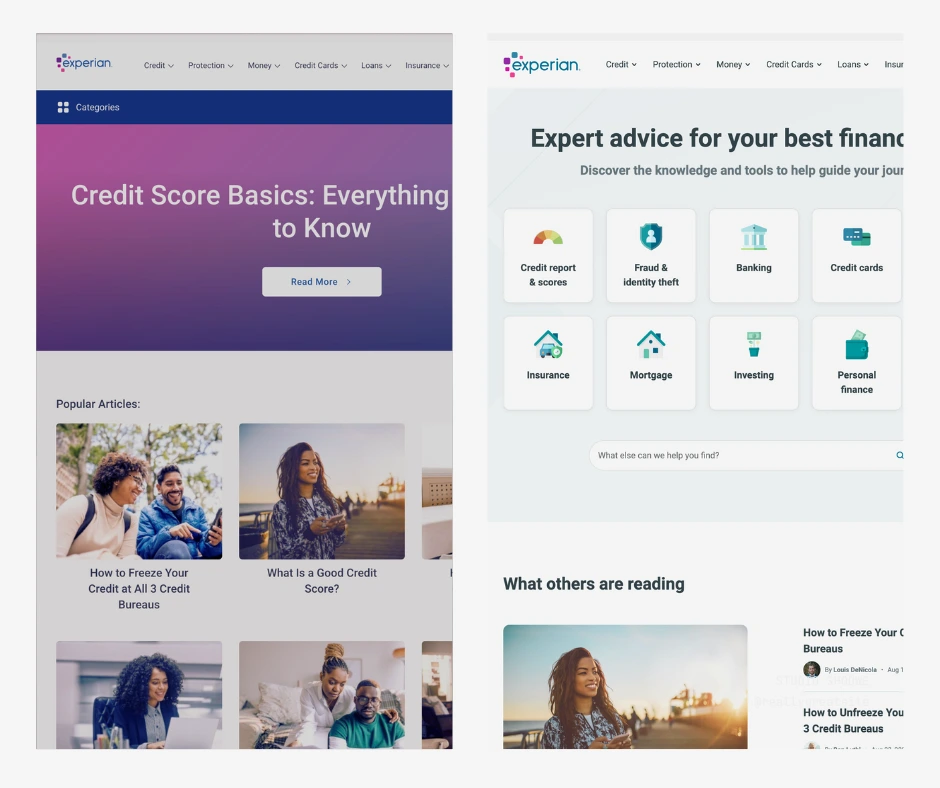
Experian Blog
Enterprise blog migration from traditional custom WordPress theme to headless architecture using Gatsby and GraphQL. Built with a focus on scalability, content delivery optimization, and automated deployments. It involved re-architecting content models for a library of 5K+ articles, optimizing image loading, third-party integrations, and ensuring high performance across multiple environments.
GatsbyGraphQLApollo ClientBootstrapPHP

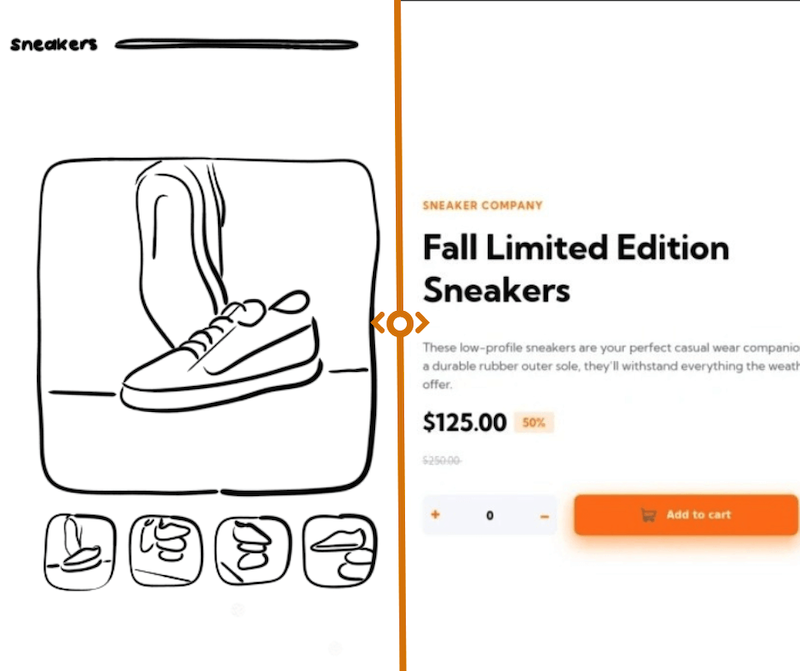
E-commerce Product Page
An e-commerce product page using React and Vite, featuring a responsive design that adapts seamlessly across devices. The project includes interactive elements such as a lightbox gallery, thumbnail navigation, and a cart system. This solution showcases modern web development practices and is part of a Frontend Mentor coding challenge.
ReactJavaScriptVite

Pokémon Search App
Embark on an immersive journey through the Pokémon universe with this Pokémon Search App, inspired by the FreeCodeCamp Challenge. Featuring a user-friendly options list and auto-suggestions during search, navigating through vast Pokémon data has never been easier. With dynamic data displays, users can delve deeper into their favorite Pokémon's details.
HTMLCSSJavaScript

PDF File Reader App
Powered by React and Flask, PinkPanda PDF offers an array of captivating features including a custom drag-and-drop file input, seamless uploading animations, and robust PDF parsing and reading capabilities. With built-in pan and zoom actions on search results, navigating through PDF documents has never been more intuitive and engaging.
PythonReactFlaskJavaScript

Shopping Cart App
Centered around a core component of e-commerce sites, this shopping cart project seamlessly blends complex state management and React components to offer users a smooth and intuitive shopping experience. This demo showcases the fundamental process of adding and removing items from the cart. While it offers the necessary foundation for more complex functions, this project prioritizes user experience and provides a solid framework for future expansion and enhancement.
ReactSCSSJavaScript

Custom Datepicker
Dive into the intricacies of design requirements as we break them down into components and craft a datepicker tailored to a unique design. With customizable features and a seamless user interface, this custom datepicker ensures a delightful date selection experience for users.
HTMLCSSJavaScript
Pink Panda Dark
A cozy dark VS Code theme providing a blend of dark pastel colors contrasted with soft pinks.

Duplicate Link Finder
A simple yet powerful tool designed to help you streamline your Google Docs™.
🤓A look at the blog


